SASS 是什麼?
Sass 是 Css 預處理器 (Css preprocessor) 的一種,能夠在原本的 CSS 之中加入更多程式語言的特性,像是變數、函式這類型的簡單邏輯,並且可以使用嵌套式寫法讓 Css 代碼更加簡潔,也能夠優化開發與維護效率,也大大的提升程式碼的可讀性。
目前普遍的瀏覽器是無法看得懂 Sass 預處理器的語法,必須要透過編譯器編譯成 Css 之後,瀏覽器才能夠依照樣式渲染畫面。
SASS 與 SCSS
一開始看到這兩個很類似的東西我也充滿疑惑,心想到底 Sass 與 Scss 有什麼不同? 學哪個有差嗎?
Scss 其實是 Sass 的一種, Sass 一開始出來的時候有幾種特性,就是沒有花括號、不寫分號,且縮排,不過後來出現的 Scss 語法就比較貼近 Css ,如果把 .css 檔直接改名為 .scss 也是可以直接通用的。
Sass syntax
|
|
Scss Syntax
|
|
從上面比較兩者的語法,如果是習慣寫原本 Css 語言的開發者,通常應該都會比較習慣寫 Scss ,目前 Scss 也是比較多人使用的一種 Css 預處理器,如果寫前端應該是滿常會與它見面的。
Scss 基本語法
本篇會介紹 Scss 主要功能的基本語法,不會使用進階的或比較複雜的語法,會包含 變數(Variables)、嵌套(Nesting)、@Mixin、函式(functions) 與 Extend。
變數 Variables
變數在 Scss 內是非常方便的東西,想像今天交稿給客戶,他說「嗯 ⋯⋯ 這個白太白了,可以改沒那麼白一點嗎?」,於是要找出所有太白的白,然後一一改成沒那麼白,結果交稿之後客戶又突然說「我覺得還是改成活潑一點的黃色好了,然後那個字太黑了」,這種情況絕對是有可能發生的,但當有變數可以使用的時候,就是我開心客戶也開心了!
對於常會重複使用的值,可以聲明為變數,日後如果有需要修改或變動,直接編輯變數的值便可以修改所有相關樣式,不需要一一去更改。
|
|
只要在有需要的地方直接寫上變數就可以使用了!
|
|
另外 Scss 很方便的是也可以直接在 rgba 中指定顏色,並且設定透明度
|
|
嵌套 Nesting
嵌套式的寫法能夠減少非常多行的 Css 代碼,且也能更容易看出代碼之間的關聯與層級,能夠把子元素的屬性寫在父元素的代碼區塊內。
|
|
以上範例 Html 元素類名使用 BEM 命名規則。
因 <p> 為 <div> 的子元素,以上的範例如果不使用類名可以直接用以下的方式書寫,直接嵌套在父元素的區塊內。
|
|
但不使用類名並不是 best practice,理論上所有的元素最好都加上類名會比較好管理,依照剛剛的 BEM 命名模式,可以寫出可讀性高的 Scss 代碼
|
|
& 可以用來代替父元素的選擇器名稱,在這個例子中 & 就會等於 .container ,因為使用 BEM 命名規則,又可以使程式碼更容易閱讀。
&__textbox 等於 .container__textbox 。
&__text 等於 .container__text 。
嵌套雖然提供更好維護且可讀性更高的程式碼結構,但需要注意最好不要嵌套超過三層,否則可能會影響到效能,而且太多層之後可能也會失去讓代碼更易讀且維護的初衷。
@mixin
Scss 內的 @mixin 用來定義一段會重複使用代碼,可以在開發時幫助我們省去寫大量重複代碼的苦工。
定義 @mixin
定義一個 @mixin 需要為它取個名字,以下用一個絕對位置置中技巧的一小段代碼做範例
|
|
這段代碼可以把元素置中,是很適合在不同地方拿出來使用的一段代碼,有需要時可以用 @include 來將 @mixin 中的所有代碼套入
|
|
帶入參數
@mixin 也可以帶入參數,參數的聲明方法就像是變數一樣,使用 $ 開頭
|
|
@content
除此之外 @mixin 也可以有彈性的在使用 @include 時放入額外的代碼。
必須要先在定義 @mixin 時,在代碼塊內放入 @content,這麼一來 @include 區塊內所寫的代碼就會轉成 @content
|
|
函式 @function
除了一些預設的函示可以使用之外,在 Sass 中也可以定義自己的函式,定義的方法是使用 @function 來定義,可以傳入參數並對值進行處理
|
|
可以在有需要的地方使用函數名稱來呼叫使用
|
|
@extend
@extend 與 @mixin 有類似的功能,但 @extend 通常使用在大量重複樣式的時候,可能在不同段落卻有一模一樣的程式碼,就可以使用 @extend 來合併,大部分使用 @extend 的時候可能是兩段代碼的本質或主題相關聯才會使用,實際上 @mixin 會比較常見。
如果使用的情境是需要傳入參數的,則必須要使用 @mixin。
使用 @extend 需要先定義一個佔位符號 % 與給選擇器取名,並在其中寫入代碼
|
|
在需要使用的情境用 @extend 加上 % 佔位符名稱就可以使用,實際上 @extend 所做的事情就是複製它所在位置的選擇器給佔位符,以套用樣式。
|
|
Sass 系列文章
[Sass] 7–1 Pattern — 大幅提升前端代碼維護效率的架構設計
結語
不知不覺居然寫了這麼多篇的 Sass 的筆記文章,自從我知道有這個東西存在,就一直非常的有興趣想要接觸,所以就花了不少時間再去複習並玩一玩基礎的 Css 才來接觸 Sass,也許是因為這樣吧,我強烈地感受到這個工具的好處,絕對是可以大大的提生前端開發的舒適度,但前提是你要願意花時間了解它
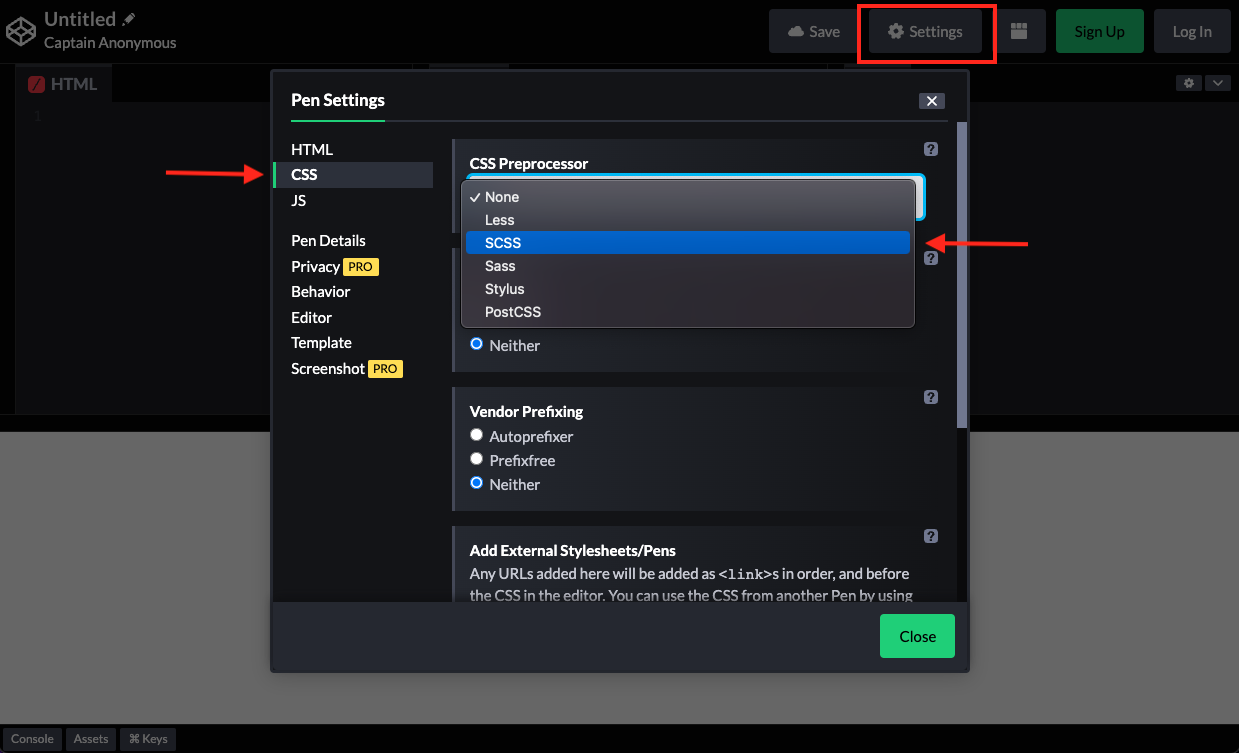
如果不想要建立本機環境來編譯 Scss 的話,也可以考慮使用 CodePen ,CodePen 是一款可以快速開發寫前端代碼(Html, Css, JavaScript)的一個線上編譯器,而上面也有很多種的 Css 預處理器可以做選擇,可以直接在頁面上玩玩看 Scss 的語法,有興趣的朋友不仿試試看

Reference
Sass: Syntactically Awesome Style Sheets
Advanced CSS and Sass: Flexbox, Grid, Animations and More!
如果我有理解錯誤的地方還煩請告訴我,我會非常感謝!