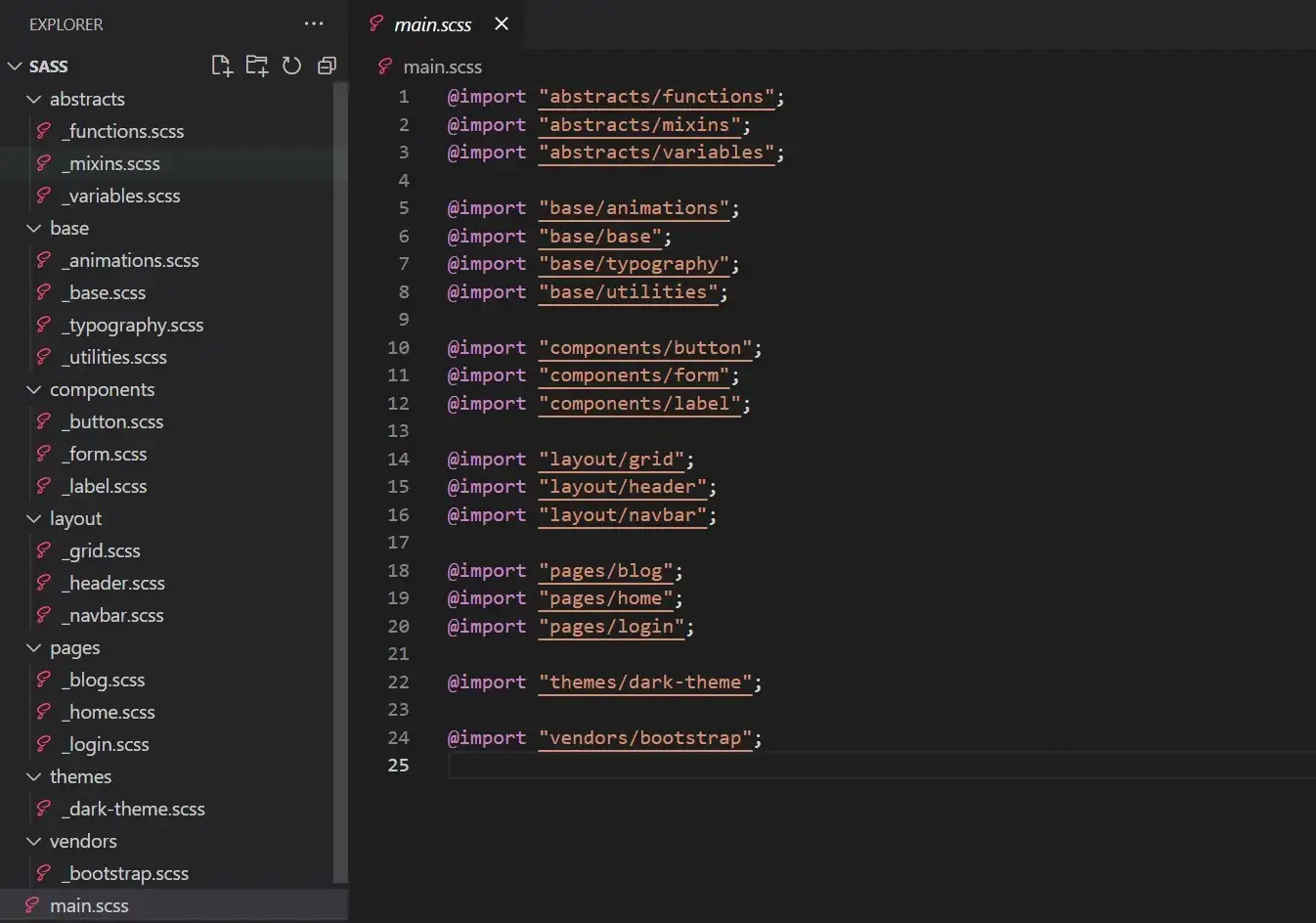
在 SASS 中常見的架構 7–11 Pattern(Seven One Pattern),意思就是 7 個資料夾與 1 個檔案,使用這種架構可以很好的把負責不同功能以及區塊的 CSS 程式碼依照邏輯區分開來,在中大型的專案中能讓代碼有更高效的維護性。
7 Folders, 1 File
實作方式就是創建七個資料夾,並且在這七個資料夾當中創建相關的 SCSS 檔案,並且把在這七個資料夾內的所有 SCSS 檔案都匯入到這資料夾之外的一個主要檔案中(常會使用 main.scss 命名)。
這樣一層一層切開來的好處是當需要修改或重製某片段程式碼的時候,可以依據功能層次與邏輯快速的找到該程式碼片段,如果沒有良好的架構,程式碼擠成一整包,可能會需要花很大的力氣與時間來完成這件事情。

所有的 SCSS 片段檔案命名須以底線 “_” 開頭,匯入到 main 檔時不需要底線編譯器也可辨識並編譯檔案,最好是在創建片段檔案後馬上到 main 檔來匯入,不然寫一寫很容易就忘了。
架構簡介
main.scss
7–1 中的 1 個檔案,這個檔案只負責匯入所有 SCSS 片段檔案,並且交給編譯器編譯成瀏覽器看得懂的純 CSS 檔,實務上這裡除了 @import 之外不會放任何的程式碼。
base
在 base 資料夾中主要放專案中比較基本的設定與樣式,會在整個專案中用到,通常 CSS Reset 、 Root font-size 或排版都會定義在這裡。
其中也可以創建一個 _utilities.scss 用來放一些純功能性的代碼
|
|
只要為元素加上對應類名就能套用 utilities 所提供的樣式,通常為比較單一的功能取向樣式,實作上也可以加上 !important 來確保樣式一定會被套用,而不會被其他選擇器的樣式覆寫,寫類名直接使用並統一集中管理,大大的提升開發與維護的效率。
abstracts
abstracts 資料夾內的檔案與其他的資料夾檔案不太一樣,這裡的檔案不會直接被編譯成 CSS 檔案,而是用來幫助架構其他的 SCSS 檔案,主要會有幾種檔案放在這:
_variables.scss :用來放各種變數,像是顏色、字體大小等…。
_mixins.scss :放常重覆用到的 mixin 程式碼片段。
_functions.scss :自定義的功能函式。
這些通常都會在其他資料夾內的 SCSS 檔案被呼叫或使用,才編譯成 CSS 檔案。
components
這個資料夾顧名思義就是存放可以重覆使用的組件,一般來說如果同一塊組件可能會用到第二次,且有可能在任何地方使用,就應該要考慮將其設計為 component 以便在其他地方重覆使用,通常一個網頁專案,會有很多可以重覆使用的組件像是按鈕、表單、下拉式選單等…。
Layout
Layout 存放的是網頁的佈局,通常會是比較大塊的結構或者架構,會是網頁上可以應用的某個區塊。
像是 header、footer、navbar 這種的網頁佈局。
另外像是網格系統這種用來支撐網頁頁面佈局的程式碼也可以考慮放在 Layout 之中。
pages
pages 是用來放設計某些頁面時使用到的專屬樣式(且不在 layout 與 components 中),也就是這些程式碼可能只有在該頁面中會做使用。
一般網頁常見的頁面樣式會有 home、login、profile 與 product-info 這些包含比較多內容在一起的大區塊。
themes
themes 用來放網頁的版型樣板或者主題樣式,比較常見的會是深/淺色模式,或者如果網站主題會跟著季節或是節慶所有改動的話,也可以把相關樣式放在這個資料夾底下。
vendors
所有的外部資源,無論是套件或是框架,都會存放在這個資料夾底下,像是常常使用的第三方套版 Bootstrap 或者是 JQuery UI 等的。
Sass 系列文章
[Sass] Scss 基本語法筆記 — Css Preprocessor
在做筆記跟寫這篇的時候,我都一直把 7-1 打成 7-11,哈哈哈
7–1 設計方式可以讓我們有一個非常好維護的程式結構,不過其實不同的人可能有不同的設計習慣,不一定大家所切分出來的架構會一樣,畢竟有些分類判斷是很主觀的,所以在設計的時候可以思考一下,針對自己著手的專案如何設計才可以讓團隊更有效且直觀的開發與維護。
以上就是我對 7-1 架構淺淺的了解,如果有錯誤還請各位大神指教。
如果喜歡我的文章的話請不要吝嗇的訂閱或留言告訴我,對我來說會是很大的鼓勵!