什麼是 Sass?
Sass 為 Css 預處理器,能夠幫 Css 加上許多好用的功能,像是變數、函式等,會讓 Css 可以包含簡單的程式邏輯,讓開發者可以寫出更簡潔且更好維護的代碼,但一般瀏覽器沒有辦法直接讀懂 Sass 的語法,必須要把 Sass 代碼編譯成瀏覽器看得懂的純 Css 檔案瀏覽器才有辦法渲染畫面,簡單來說 Sass 代碼就像是手稿,讓開發者能夠更有效率且方便的撰寫 Css 代碼,但如果沒有編譯成 Css 瀏覽器是沒有辦法呈現畫面的。
本篇要來使用 npm 套件管理工具(Node Package Manager)來建立 Sass 的開發環境,讓 sass 可以編譯成 css 來使用,必須要稍微了解 command line 使用方法才能操作 npm 工具。
開始來建立環境吧!
安裝 Node.js
Node.js 內即包含了 npm ,所以直接下載 Node.js 即可在電腦上使用 npm 工具,因為需要的是 npm 工具,基本上 node 版本沒有太大影響,選擇適合自己電腦的即可。

已經安裝好,或者曾經有安裝過的話可以在終端機中輸入以下指令來確認版本
|
|
如果有顯示出版本號,就代表電腦內已經有 Node.js 了,目前的最新的 LTS 版本為 v18.13.0。
初始化專案
成功安裝好 Node.js 之後,為了要在專案中使用 npm 管理工具,必須要先初始化專案。
打開終端機,並且使用 cd 指令來移動到專案所在的資料夾,接著輸入以下指令來初始化專案
|
|
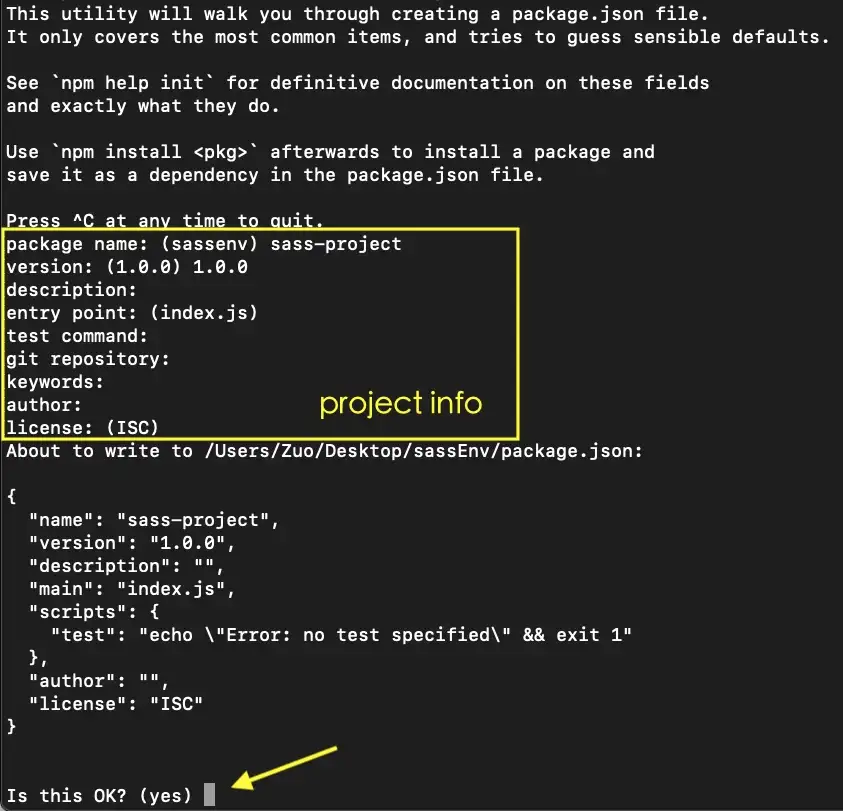
輸入這行指令以後,終端機會要你輸入一些專案資訊,依序填寫(或略過)最後再回答 “yes” 確認。

執行完初始化之後就會看到 package.json 出現在專案資料夾中,package.json 是一個描述專案的檔案,其中也包含了很重要的“套件版本”,裡面會紀錄到所使用到哪些套件與分別為哪些版本,日後如果把專案移動到其他機器上(或交給團隊成員)也能夠快速建立環境。
安裝 node-sass
在初始化專案之後,就可以來安裝 Sass 的套件了,本次使用的是 node-sass,會透過 node 來編譯 sass 檔案,一樣是在終端機中操作,確認終端機指令的所在位置是在專案資料夾之中後,輸入以下指令
|
|
除了我自己創建的 sass 與 css 檔案夾之外,安裝完成後會發現專案資料夾裡多了兩個東東

node_modules 用來存放安裝的套件,但實際上會關聯到的套件也會一併安裝,因此在分享檔案或上傳到版控的時候記得把 node_modules 去掉才不會造成檔案很大一包,接手專案的人只需要打開終端機到專案內打 npm install 指令,就會依照 package.json 內的資訊安裝相關套件了。
package.lock.json 會紀錄安裝時套件的版本訊息以及下載路徑等,鎖定安裝時的套件版本,確保一致性也能提升安裝速度。
另外補充一下,在上面安裝 sass 套件時有使用 -dev 在 save 之後,一般來說如果是在開發時會用到的套件就會加上 -dev,但如果是專案本身或部署之後會使用的套件就不用加。 延伸閱讀
|
|
編譯檔案
一般來說要在 Html 檔案內連結樣式表,需要在 <head> 使用 link 來連結
|
|
原始的 .sass (或是 .scss)檔案是沒有辦法直接放到 link 內連結的,瀏覽器將會報錯請你用 .css 檔案,應該要先將 sass 檔案編譯成 css 之後再連結到 html 頁面。
所以要來把手稿 sass 編譯成 css!
如果要直接使用 command line 來單次手動編譯 sass 的話,需要將 node-sass 全域安裝,可以直接再輸入以下指令,“-g” 代表的是 -global,使用這個指令安裝的套件本機全域皆可運行
|
|
使用 Mac 做全域安裝的話可能會因為安全性問題需要加上 sudo 提高權限。
當完成全域安裝之後,要確認是否安裝完成,可以使用以下指令
|
|
如果要使用 command line 來編譯 sass 檔案,需要指定輸入與輸出,以我上面安裝 node-sass 的圖片來作範例,有一個 “sass” 與 “css” 的資料夾,將會用來當作範例的輸入、輸出資料夾,帶入以下指令
|
|
執行這段指令的話就會把 sass/main.scss 編譯成 css/style.css。
sass/main.scss (或是.sass 檔案)為 sass 檔案手稿。
css/style.css 為 node-sass 幫忙編譯過後的 css 檔案,可以交給瀏覽器去做渲染(放到 內)。
創建腳本
實務上在做開發時,是不太可能手動去做每一次編譯的,因此可以透過寫腳本(script)的方式,使用簡單的指令來設置編譯與其他環境設定。
打開 package.json 檔案,會看到有 script 的鍵值,而裡面會有各種指令以 key : value 的形式存在, key 值會是腳本的名稱, value 則是實際的 command line 指令,多個 script 須以逗號 “,” 隔開。

假設現在要跑 “watch:sass” 這個我加上去的腳本的話,只需要在終端機中切換到專案位置輸入以下指令
|
|
輸入之後就會執行 watch:sass 腳本所帶的指令了。
watch -w 監看代碼變化
watch 可以用來監看程式碼,有變動的時候就會自動幫忙編譯新的 css,因此可以在剛剛編譯 sass 的指令上加 “-w”,如果有儲存改動的話就會自動編譯
|
|
接著,把這行指令寫成腳本(如同上圖)
|
|
這麼一來只需要輸入 npm run watch:sass 指令,之後只要有改動 sass 輸入檔案,就會自動幫忙編譯並且輸出,非常方便!但要注意如果你把終端機關掉了,這個指令就會被終止,需要重新開啟並輸入。
基本上完成到這邊已經能夠無障礙開發 sass 代碼了,不過還能寫更多腳本,接下來再寫一些腳本讓開發更 smooth!
Live Server 偵測變化並渲染頁面
有前端開發經驗的應該都對 Live Server 不陌生, VS Code 內也有 Live Server 的套件可以安裝,它會監看文件的工作目錄,一但有改動就會重新渲染畫面到網頁上,就不需要開發者額外去按重新整理來更新畫面。
這次使用 npm 來安裝 live-server 套件,輸入以下指令,使用 Mac 系統一樣可能會需要加上 “sudo” 來提高權限
|
|
安裝完成以後,只要在終端機內輸入 “live-server” ,便可啟動 Live Server 服務。
而一樣也可以把 live-server 寫進腳本中
|
|
而 live-server 也是一樣,執行時需要開著終端機,關閉的話服務也會終止,如果跟上一個腳本一起執行的話就必須要開兩個終端機視窗,因此需要下一個腳本…
npm-run-all 一次執行多個腳本
這個套件可以一次執行多個腳本,在部署集結各部 css 檔案的時候也很方便,這次範例用來做設置開發環境的捷徑腳本,首先要先安裝該套件
|
|
安裝完成就可以來寫腳本了,這次要把上面的兩個腳本合而為一,npm-run-all 指令,並加上 parallel 讓指令同步執行,最後加上兩個先前寫好的腳本
|
|
一但有了這個腳本,之後開始開發只需要輸入 “npm run start” 就可以直接在單個終端機內開啟兩個指令服務了!但還是要記得不要關掉執行這個腳本的終端機喔,雖然關掉也可以用簡單的腳本指令叫回來就是了
Sass 系列文章
[Sass] Scss 基本語法筆記 — Css Preprocessor
[Sass] 7–1 Pattern — 大幅提升前端代碼維護效率的架構設計
最近花滿多時間在學習 Sass 的相關知識,一開始知道這個東西真的是發現新大陸,可以把 Css 代碼寫得好優雅,這次是使用 npm 內的 node-sass 套件來建立 Sass 開發環境,但實際上也是有其他選擇的,可以依照自己的需求上網找適合自己的套件與環境。
另外 VS Code 內也有套件 Live Sass Compiler 可以自動編譯 Sass 代碼,不過有看到資料說在大型一點的專案可能編譯速度會變慢,我還沒有使用過不知道實際上效果如何,不過有興趣的朋友可以驗證看看。
謝謝你讀到這裡,其實對於開發,建立環境對我來說也是一大罩門,花了好多時間在找資料,如果有錯誤的地方還請大神多多指正,如果你喜歡我的文章的話歡迎追蹤我或不要吝嗇給我鼓勵一下,我看到了會很開心 🥹